昨天有提到grid的區域排版(其實還有一些東西想補充,等之後有機會的話再來補齊),依照慣例,今天在開始之前要先來個簡單的小複習:
grid-template-areas:在設定好的長寬中,利用小區域的名字來進行排版。
grid-areas:為小區域命名。
※排版必須符合正規矩形,不可為L或是同一物件之間有夾雜其他物件。
※若想跳格空白,可以使用.來代替。
以上就是昨天Day27的小複習,有興趣的朋友歡迎道上一篇觀看,也可以到參考資料內附加的網址,內容都非常的詳細哦~那麼就開始今天的grid筆記吧!![]()
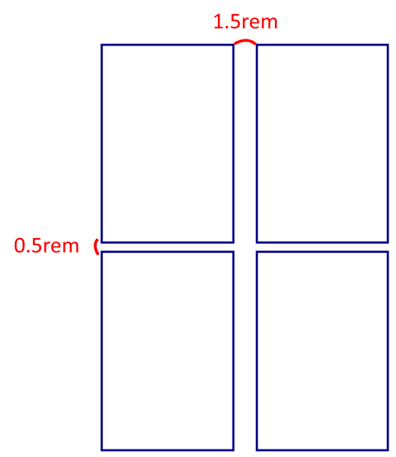
grid-row-gap是用來控制行距(行與行之間的距離)。
grid-column-gap是用來控制列與列之間的距離。
grid-gap是用來設定各區塊之間的距離。
以下示範為:
.container{
display: grid;
grid-template-columns: repeat(2, 150px);
grid-template-rows: repeat(2, 225px);
grid-row-gap: 0.5rem;
grid-column-gap: 1.5rem;
}

以下示範為:
.container{
display: grid;
grid-template-columns: repeat(2, 150px);
grid-template-rows: repeat(2, 225px);
grid-gap: 2rem;
}

CSS格線布局 - MDN Web Docs
CSS Grid 屬性介紹 - 卡斯伯Blog - 前端
CSS | 所以我說那個版能不能好切一點? - Grid 基本用法
CSS Grid 格線佈局 - 一顆藍莓
A Complete Guide to Grid
CSS Grid 网格布局教程 - 阮一峰的个人网站
